Diseño Web Retina Para Las Imágenes
Por: Luis A. Cruz.
Importancia del público objetivo en la estrategia de marketing
Para que un potencial cliente pueda interesarse en comprar un producto, debe encontrar algo que lo haga conectar personalmente y que le genere confianza. Cada cliente tiene unas características específicas y se requieren diseñar estrategias de acuerdo a sus necesidades.
¿Por qué tu web necesita un diseño web Retina?
Vamos a ver la importancia de que tu próxima web esté basada en un diseño web Retina. Habrás oído probablemente el término “Retina” con bastante frecuencia en los anuncios de los últimos productos de Apple. Ellos no son la única empresa que han apostado por el caballo de carreras Retina (de más alta densidad de píxeles), pero son ellos los que le han dado el nombre, ahora ya famoso de “Retina”. Por ahora, la mayoría de las pantallas de los productos de Apple están equipadas con esta característica. Vamos a echar un vistazo a la forma en que afecta al diseño web y la planificación de nuevos proyectos.
Retina vs. HiDP
En primer lugar vamos a dejar claro: Retina es un término bastante desafortunado, refiriéndose a una parte de la anatomía humana. Hay una alternativa, que significa lo mismo, pero lo pone en un lenguaje más comprensible: HiDPI. Desafortunadamente HiDPI se utiliza muy poco, ya que el mercado en este momento está siendo dominado por los dispositivos Apple que utilizan su tecnología Retina. Así que se podría decir: cada pantalla Retina es una pantalla HiDPI, pero no todas las pantallas HiDPI son una pantalla Retina.
¿Por qué es importante el diseño web Retina?
Si estás utilizando una pantalla HiDPI ya lo sabes. Tomemos el Pro Retina MacBook (rMBP) como ejemplo. La pantalla se especifica con una resolución de 2880 x 1800 píxeles. Son muchos píxeles en 15 pulgadas.
Algunas personas se quejan ya de resolución de alta definición en pantallas de 15 pulgadas, y comentando que no pueden leer el texto correctamente. Así que la adición de otros 3,4 millones de píxeles es un gran paso. Pero aquí está el truco: cuando se inicia una rMBP, en la que no se ven fuentes pequeñas, ni tampoco tiene gran espacio de la pantalla: el contenido mostrado se escala hasta cuatro veces. Eso significa que el espacio de la pantalla en una rMBP parece como 1440 x 900 píxeles, más del doble de la cantidad en cada eje (esta escala se puede cambiar, pero por ahora vamos a ver la configuración por defecto). Esto implica que 1 píxel de la percepción de 1440 x 900 consta de 4 píxeles.
Tomando este principio en el diseño web conduce a la siguiente situación: Representación de una imagen en el explorador, que es de 250 x 250 píxeles funciona como de costumbre para los dispositivos no HiDPI. Los dispositivos HiDPI no escalan su vista hacia abajo, por lo que 1 píxel de la imagen no ocupa 1 píxel en la pantalla, pero ocupa 4 píxeles. Por lo tanto, no utiliza todo el potencial de la pantalla HiDPI, que el tipo de letra y gráficos vectoriales de los alrededores, así como el sistema operativo hacen. Eso hace que parezca visualmente muy pobre en comparación al diseño web Retina de tu competencia. Cuando desactivo el pequeño código JavaScript, que hace que nuestro sitio web sea “Retina ready” en este tipo de dispositivos, el logo se vería así:
¿Cuántas personas navegan con pantallas HiDPI?
Por desgracia, es difícil saber el número exacto pues las herramientas analíticas no informan de ello. Pero sin duda es un número que está creciendo rápidamente. Al echar un vistazo a tráfico móvil, que ha crecido un 78% en el último año (de ~ 14 ~% a 24%), es obvio que va en aumento. Algunos sitios web tienen el tráfico móvil de 30% y más. Al mismo tiempo, más y más dispositivos móviles vienen con pantallas de alta densidad de píxeles. Y la tendencia se está moviendo hacia visiblemente ultrabooks y portátiles. Si ellos navegan en dispositivos Retina, démosles un diseño web Retina para que podamos desplegar todos los encantos de nuestra web, nuestros productos, servicios y nuestra imagen.
¿Cómo hacer que tu página web sea Retina Ready?
Es importante transmitirle al diseñador de tu próxima página web si quiere que su web esté preparada para verse en los dispositivos Retina. En el caso de que quiera que su web WordPress esté preparada puede hacerlo con dos métodos muy fáciles:
- Primer acercamiento Retina: Hacer que sus imágenes dupliquen el tamaño de la forma en que esté planeando para mostrarlos (por ejemplo, 500 x 500 píxeles en lugar de x 250 píxeles), y escalar hacia abajo a través de la anchura y la altura img en el HTML. La desventaja obvia es el tamaño de archivo más alto y más largo el tiempo de carga, por lo tanto en dispositivos que no HiDPI.
- Plugin de WordPress: Si tienes una web WordPress, la comunidad lo tiene cubierto. El plugin WP Retina 2x es capaz de ir a través de tu biblioteca de medios y crear versiones de tamaño retina de sus imágenes, siempre y cuando se haya subido lo suficientemente grande. Un archivo JavaScript selecciona qué imagen utilizar, dependiendo del dispositivo que esté usando el navegante.
Conclusión
Si estás planeando un nuevo proyecto de página web, asegúrate de que tenga un Diseño web Retina ready desde el principio. Si tu proyecto ya está en marcha, te recomiendo añadir el apoyo HiDPI. Tener imágenes de gran claridad en tu página web hace que sea muy atractiva, y te puede dar una grandísima ventaja sobre tus competidores.
Una de las buenas prácticas en responsive design, es que tus imágenes no se despixelen en cualquier dispositivo, aquí entra el tema de Retina Display, pero veamos un poco de historia para entender este tema. El 24 de junio del 2010 la empresa Apple nos presentó el iPhone4, un smartphone gama alta con una pantalla LCD IPS de 640×960 píxeles y 326 ppp de alta resolución. Este smartphone tendría una pantalla con retina o también llamada retina display. ¿Qué es Retina Display? Retina Display son aquellas pantallas de cristal líquido que tienen una resolución de alta calidad.
Una imagen está compuesta por pixeles, entre más pixeles tenga la imagen, se dice que es una imagen de alta resolución; bien aclarado este punto, veamos ¿Cómo retina display afecta a las imágenes en cualquier proyecto que estemos realizando? Los dispositivos con retina display son pantallas de alta densidad, entonces nos obliga a tener imágenes alta resolución en nuestro proyectos.
Vivimos en un mundo de alta definición. Y dado que la mayoría de nosotros pasamos más de ocho horas al día mirando diferentes tipos de pantallas, la calidad de las imágenes y los personajes contenidos en estas pantallas son muy importantes. Aunque solo han estado disponibles durante unos años, las pantallas Retina son el camino del futuro. La alta densidad de píxeles en las pantallas Retina hace que las imágenes sean claras y nítidas. ¿Y a quién no le gustan las imágenes bonitas y nítidas?
Aprender a crear un sitio web compatible con pantallas Retina es un activo importante para cualquier desarrollador web. Desafortunadamente, no existe una solución ideal y perfecta para hacer que su sitio web sea fácil de usar con pantallas Retina-Ready. Entonces, mientras esperamos que alguien encuentre la solución más completa, hemos analizado algunas de las mejores opciones posibles para preparar su sitio web. De esa manera, no se desviará cuando llegue el momento en que todos los dispositivos muestren Retina de una forma u otra.
Crear múltiples archivos de imagen
Empecemos con lo básico. La forma más sencilla de obtener compatibilidad con el modo Retina para su sitio web es crear múltiples variaciones de imagen en diferentes resoluciones. Esto significa que para cada tipo de resolución (es decir, 1x), debe crear una versión de alta resolución de ese clip (es decir, 2x).
Básicamente, puede crear varias versiones del mismo archivo y usar un complemento como WP Retina 2x o un script como retina.js para generar automáticamente las versiones «@ 2x» de cada tamaño de imagen o buscar imágenes «@ 2x» y mostrar el tamaño correspondiente a cada dispositivo.
Es cierto que crear varias versiones de la misma imagen puede ser un proceso que requiere mucho tiempo. Desafortunadamente, no existe un método rápido que genere automáticamente estas imágenes. Sin embargo, Hay varios complementos de Photoshop que le permiten reparar rápidamente sus imágenes.
Complementos como » Retinizarlo es una serie de acciones de Photoshop que le permiten optimizar fácilmente sus diseños para pantallas Retina. Si está utilizando una versión anterior de Photoshop (pre-CC), puede utilizar algo como » Las cuatro Que básicamente hace todo lo que hace la herramienta actual del Generador de Photoshop, pero para versiones anteriores de Photoshop.
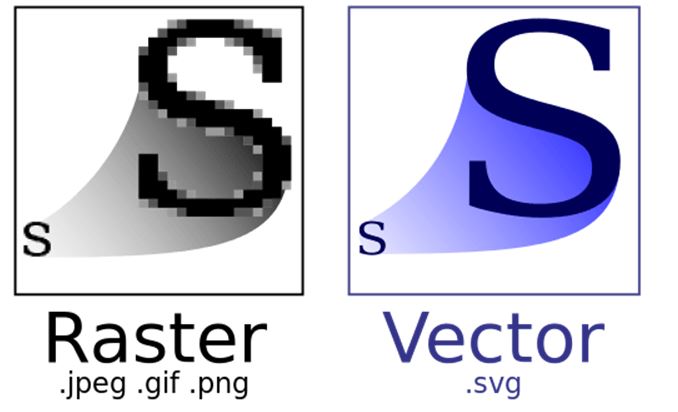
Gráficos vectoriales escalables (SVG)
La forma más fácil de seguir adelante con el modo Retina es utilizar Scalable Vector Graphics (SVG) en su sitio web. SVG es un formato de imagen vectorial basado en XML. Como sugiere el nombre, una imagen SVG es escalable, lo que significa que las imágenes se pueden estirar tanto (o tan poco) como sea necesario, sin dejar de ser nítidas y claras. Puede ser una forma rápida y sencilla de implementar el modo Retina sin mucho esfuerzo.
Sin embargo, hay dos desventajas de usar SVG en WordPress. La primera es que, dado que es un formato vectorial, SVG no es adecuado para todas las imágenes. Por lo tanto, puede usar SVG para logotipos e íconos, pero no para archivos como fotos (lo cual es un poco doloroso si te gusta usar imágenes de alta resolución para tu sitio web). Pero si desea utilizar íconos, animaciones o ilustraciones simples, los archivos SVG ciertamente pueden ser una opción para un sitio web compatible con Retina.
La segunda desventaja de usar SVG en WordPress es que no es un formato oficialmente compatible con WordPress debido a problemas de seguridad. Dado que un archivo SVG es esencialmente un archivo XML, esto lo abre a todas las vulnerabilidades conocidas asociadas con el formato de archivo XML, como análisis coercitivo, ataques de entidad externa XML (XEE), ataques de ataque de denegación de servicio XML (XDoS), etc. Sin embargo, hay una forma de habilitar la compatibilidad con SVG para su sitio web que hará que sus archivos SVG sean seguros.