Cómo funciona realmente el diseño receptivo
Por: Luis A. Cruz
Una página puede ser vista de varias maneras y en distintos dispositivos, el diseño receptivo consiste en un modelo que se adapta a cualquier clase de pantalla que el usuario emplee para acceder al contenido, más allá del tamaño del dispositivo.
Las páginas de ventas basadas en el diseño web receptivo son compatibles con diferentes dispositivos. Estas resultan mucho más efectivas no solo por adaptarse a diferentes pantallas, sino que también por permitir que los consumidores digitales accedan a la información que necesitan de forma sencilla e intuitiva.
En líneas generales, desarrollar una página de ventas con diseño receptivo requiere adaptar tu sitio a las diversas clases de aparatos que el público pueda usar para acceder a Internet y abrir la página en cuestión. Es decir, el diseño web receptivo consiste en un modelo que se adapta a cualquier clase de pantalla que el usuario emplee para acceder al contenido, más allá del tamaño del dispositivo.
Pero, antes de entrar de lleno en el tema y brindarte información sobre la mejor forma de crear una página de ventas teniendo en mente el acceso móvil, es fundamental que expliquemos por qué es tan importante contar con una página con diseño web receptivo, principalmente si consideramos sus diferenciales estratégicos.
El panorama de consumo de Internet en América Latina
Una investigación de Statista publicada en junio de 2022, señala que en 2021 América Latina y el Caribe contaban con 498 millones de habitantes con acceso a Internet. Al comparar con los casi 200 millones de usuarios registrados en 2010, vemos que la región ha avanzado a pasos de gigante rumbo a la digitalización.
El mismo estudio indica un crecimiento del 57% en el uso de servicios de Internet móvil y una evolución prometedora de la tecnología de quinta generación o 5G. Por cierto, todo indica que en los siguientes años el 15% de los accesos serán generados por aparatos móviles conectados a la red 5G.
También sobre el panorama latinoamericano, según un informe de Comscore, América Latina ocupa el segundo puesto en el ranking de las regiones que más consumen contenidos digitales alrededor del globo superando así el mercado europeo, asiático y norteamericano.
Uno de los datos que más ha llamado la atención de los expertos es que, en Brasil, el 91% del tiempo que las personas navegan por Internet, lo hacen desde un dispositivo móvil.
Los resultados de ambos estudios son sumamente importantes para ratificar que Internet y los dispositivos móviles se han consolidado como recursos valiosos para los latinoamericanos. Bajo este entorno, las estrategias digitales de los negocios regionales necesitan tener al diseño web receptivo como uno de sus pilares más relevantes.
Es importante destacar que el boom de internet y de las acciones virtuales en Latinoamérica en la última década no se ha manifestado de un momento para otro, sino que ha resultado de una construcción paulatina de una cultura más tecnológica y guiada por los datos.
Este importante avance en términos de innovación resultó de la conexión directa del Tecnológico a la red de la National Foundation Science convirtiéndose así, en la primera institución mexicana a configurar un enlace dedicado a la red NSFNET con el dominio “.mx”.
Gracias a la aparición de nuevas tecnologías, internet ingresó a la realidad de otros países de América Latina y el Caribe transformándose de este modo en un sinónimo de innovación y de ampliación de las oportunidades de negocio partiendo de un escenario local y alcanzando una cobertura global.
Los layouts de diseño web más usados
Hasta hace un poco más de una década, para acceder a páginas web debíamos conectarnos desde ordenadores, ya que los dispositivos móviles aún no contaban con suficiente tecnología para apoyar una robusta conexión.
Así pues, los desarrolladores no necesitaban efectuar profundos cambios en el diseño, al fin y al cabo, las dimensiones de las pantallas y la forma cómo las personas accedían a las páginas era igual.
En virtud de la homogeneidad del tipo y medios de acceso, era común usar 2 tipos de Layout:
- Layout fijo
Este tipo de Layout presenta tamaños fijos previamente definidos en píxeles, es decir, se adapta únicamente a un determinado tamaño de pantalla. Por este motivo, puedes tener la misma experiencia en una página web con layout fijo en la computadora y en el dispositivo móvil. Incluso, puede que no logres visualizar toda la página si modificas el tamaño de la pantalla.
De hecho, este Layout era muy interesante en el período en que los usuarios usaban solamente computadoras para navegar en Internet, dado que demandaba apenas una única configuración de los formatos de las páginas. Luego, estos podían replicarse siempre que se construyera una nueva página. Sin embargo, con el avance tecnológico y la irrupción de nuevos modelos de dispositivos móviles ha sido necesario cambiar el escenario aplicando un modelo de layout que permita ajustar las páginas acordes con los dispositivos que los usuarios emplean para accederlas.
- Layout fluido
El Layout fluido ha resultado de la demanda de adecuar los elementos que forman parte de las páginas para que puedan visualizarse en cualquier tipo de dispositivo. Su esencia consiste en emplear unidades relativas en vistas de configurar los tamaños y formatos en cada página.
De esta forma, los píxeles no se usan sustituyéndose por porcentajes que permiten la adaptación de las páginas a diferentes tamaños de pantallas.
Por ejemplo, si indicas que el ancho de una página es del 70%, independientemente del ancho de la pantalla que emplees para visualizarla, siempre ocupará el 70% del espacio disponible.
A pesar del Layout fluido ser más flexible que el anterior, era imperativo mejorar aún más la experiencia del usuario con las páginas de internet. La evolución llevó a lo que hoy conocemos como diseño web receptivo, la mejor alternativa para atender a todos los estilos de dispositivos que se conectan a Internet.
El significado de diseño web receptivo
Como has podido comprobar con datos duros, el consumo de internet en América Latina y Caribe ha crecido predominantemente a raíz de la expansión del uso de los dispositivos móviles en los últimos tiempos. Esta situación ha generado la necesidad de trabajar las páginas bajo una dinámica de diseño más flexible que el Layout fluido. La demanda ha fomentado la creación del diseño receptivo.
Mediante el diseño receptivo, podemos modificar no solo el tamaño de la página, sino que también el formato y sus dimensiones.
De esta manera, cuando una persona accede a tu página, puede disfrutar de una excelente experiencia de navegación, una vez que no presenta ninguna alteración en su contenido. El diseño web receptivo requiere que los expertos se preocupen y consideren las diferentes formas cómo los usuarios acceden a las páginas de ventas.
Es importante tener en cuenta que, aunque se altere la estructura y los elementos de la página para que el material cargado aparezca con claridad para todos los usuarios, se cambiará únicamente la disposición del contenido en el navegador empleado. Esto quiere decir que una página con diseño web receptivo consiste en una página cuyos contenidos, imágenes y otros elementos disponibles para consulta online pueden aumentar, disminuir o cambiar de posición de forma proporcional ajustándose de acuerdo con el tamaño de la pantalla.
Dicho con otras palabras, el Layout receptivo es el que organiza la página de ventas de la mejor manera posible según el dispositivo que el usuario utiliza para acceder a Internet.
Dentro del diseño web, el diseño receptivo se basa en media Queries. Estos conjuntos de reglas se ejecutan para determinadas condiciones de pantalla y definen la manera cómo cada página debe comportarse en cada dispositivo que se usa para abrir un sitio web. Esto significa que no necesitas crear diferentes layouts para cada aparato. La página siempre será la misma y tendrá el mismo contenido, sin embargo, se adecuará acorde con cada medio que el usuario utiliza para cargar tu sitio.
Motivos para crear una página con diseño web receptivo
Si quieres que todas las personas accedan a tu contenido, necesitas adoptar un diseño web receptivo. Pero, además de esta razón, existe otro motivo por el que debes priorizar este tipo de layout: el buen posicionamiento en las primeras páginas de los motores de búsqueda.
También sabes que cuanto mejor sea el posicionamiento de tu negocio en Google, mayor será la visibilidad de tu marca en Internet. Esto quiere decir que es muy importante estar en la primera página de los motores de búsqueda, fundamentalmente, entre los 5 primeros lugares.
Es decir, que tu página de ventas funcione de la misma forma en todos los dispositivos, ya sea en ordenadores o dispositivos móviles.
Por lo tanto, tener una página que se adapte a los dispositivos móviles ayuda a posicionar mejor a la marca en los resultados de las búsquedas. Por ende, el diseño receptivo es excelente para optimizar la estrategia SEO del negocio.
Bonus: los 3 componentes principales del diseño web receptivo
Ahora que has entendido la importancia de crear una página de ventas pensando en el acceso mobile, ha llegado el momento de ponerte a trabajar y elaborar un diseño web receptivo. Para ayudarte en la labor, hemos seleccionado excelentes consejos sobre cómo empezar a estructurar este tipo de layout. Puede ser que, dependiendo de tu nivel de conocimiento sobre programación, necesites el apoyo de un experto para alcanzar el reto de tener una página mobile-friendly.
A continuación, presentamos 3 medidas que pueden clasificarse como un óptimo puntapié inicial:
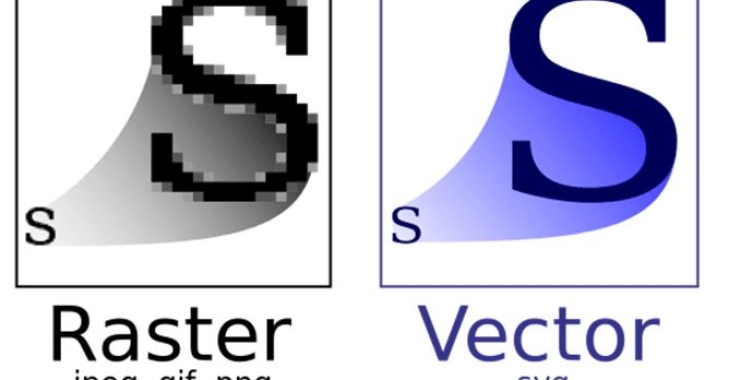
- Imágenes flexibles
Las imágenes son el primer elemento que merece tu atención. Utiliza alternativas leves, es decir, que puedan cargarse en cualquier dispositivo. Asimismo, recuerda nunca definir la altura y el ancho de estas imágenes para que puedan ajustarse mejor según la cuadrícula que selecciones.
- Fluid grids o cuadrículas de fluidos
En la construcción de tu layout recuerda emplear cuadrícula de fluidos para proporcionar una mejor experiencia, independientemente del tamaño de las pantallas empleadas para acceder a Internet. Considera que todos los elementos de tu página de ventas se ubican en las fluid grids. Por lo tanto, si cuentas con cuadrículas dimensionadas en porcentajes, el contenido de tu sitio se ajustará acorde con el tamaño de la pantalla.
- Media queries
Como mostramos antes, las media queries son imprescindibles para el diseño web receptivo. De hecho, estos conjuntos de reglas son responsables de adecuar a tu página de ventas según el tamaño, la resolución e, incluso, la orientación del dispositivo que el usuario usa para accederla.
Pero, si aún tienes dudas sobre cómo aplicar técnicamente el diseño receptivo en tu página de ventas, puedes contratar este tipo de servicio y, de esta manera, obtener soporte especializado.
Afortunadamente, hoy en día, muchos desarrolladores ofrecen este tipo de servicio.
Por lo tanto, antes de lanzarte a crear una página de ventas centrada en el diseño web receptivo, recomendamos que calcules la mejor estrategia: poner las manos en la masa o recurrir al apoyo de expertos en desarrollo, ya sea introduciendo un profesional experto o tercerizando el proceso.
Bonus: los 3 componentes principales del diseño web receptivo
Ahora que has entendido la importancia de crear una página de ventas pensando en el acceso mobile, ha llegado el momento de ponerte a trabajar y elaborar un diseño web receptivo. Para ayudarte en la labor, hemos seleccionado excelentes consejos sobre cómo empezar a estructurar este tipo de layout.
Puede ser que, dependiendo de tu nivel de conocimiento sobre programación, necesites el apoyo de un experto para alcanzar el reto de tener una página mobile-friendly. No obstante, a continuación, presentamos 3 medidas que pueden clasificarse como un óptimo puntapié inicial. ¡Incluso, puedes aplicarlas ahora mismo!
- Imágenes flexibles
Las imágenes son el primer elemento que merece tu atención. Utiliza alternativas leves, es decir, que puedan cargarse en cualquier dispositivo. Asimismo, recuerda nunca definir la altura y el ancho de estas imágenes para que puedan ajustarse mejor según la cuadrícula que selecciones.
- Fluid gridso cuadrículas de fluidos
En la construcción de tu layout recuerda emplear cuadrícula de fluidos para proporcionar una mejor experiencia, independientemente del tamaño de las pantallas empleadas para acceder a Internet. Considera que todos los elementos de tu página de ventas se ubican en las fluid grids. Por lo tanto, si cuentas con cuadrículas dimensionadas en porcentajes, el contenido de tu sitio se ajustará acorde con el tamaño de la pantalla.
- Media queries
Como mostramos antes, las media queries son imprescindibles para el diseño web receptivo. De hecho, estos conjuntos de reglas son responsables de adecuar a tu página de ventas según el tamaño, la resolución e, incluso, la orientación del dispositivo que el usuario usa para accederla. Pero, si aún tienes dudas sobre cómo aplicar técnicamente el diseño receptivo en tu página de ventas, puedes contratar este tipo de servicio y, de esta manera, obtener soporte especializado.
Afortunadamente, hoy en día, muchos desarrolladores ofrecen este tipo de servicio.
Por lo tanto, antes de lanzarte a crear una página de ventas centrada en el diseño web receptivo, recomendamos que calcules la mejor estrategia: poner las manos en la masa o recurrir al apoyo de expertos en desarrollo, ya sea introduciendo un profesional experto o tercerizando el proceso.